At last year’s Velocity Conference, many folks shared evidence of the impact of page speed on Web site usage.
Since then, others have provided even more evidence. Like Every Millisecond Counts and Making Facebook 2x Faster, from the engineers at Facebook. And Proof that speeding up websites improves online business, from the guys at Strangeloop Networks and Watching Websites.
More recently, the folks at Mozilla shared interesting results on the impact of page load speed and conversion rates in a series of posts (part I and part II).
Oh, and the groundbreaking news that Google will now include page speed as a factor in search ranking. 😉
But perhaps this quote sums things up – an excerpt from a presentation by New York based tech investor Fred Wilson at the recent Future of Web Apps conference:
First and foremost, we believe that speed is more than a feature. Speed is the most important feature. If your application is slow, people wont use it. … If something is slow, theyre just gone.
… We have every single one of our portfolio company services on Pingdom, and we take a look at that every week. When we see some of our portfolio companys applications getting bogged down, we also note that they dont grow as quickly. There is real empirical evidence that substantiates the fact that speed is more than a feature. Its a requirement.
Great stuff.
But the most common question I hear from folks trying to improve page speed is, “where do I start?”. I discussed this in some detail in a previous post. Recently I ran across more information relevant to this discussion.
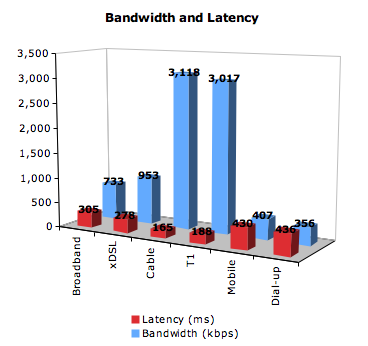
Philip Tellis, a member of the Yahoo! Exceptional Performance team, posted details of an analysis of bandwidth and latency experienced by visitors to YUIBlog.com.
Discussed previously, as available bandwidth increases, the constraining factor on page speed becomes latency. Philip’s results show some surprisingly high latency numbers, especially for Mobile devices.

While some things can be done to help reduce latency, such as moving content physically closer to users via CDNs, the most effective way to mitigate it, and improve page speed, is to reduce the number of object requests on the page. This can be accomplished in a variety of ways (e.g. image sprites, combining JS / CSS, progressive enhancement to load content gradually or on demand, etc.).
Somewhat far afield, but interestingly related, is something from a recent talk on JavaScript by Doug Crockford. The whole series of talks is excellent, but in Part 5 he discusses performance (about halfway through, just after the break). And while it’s in the context of programming, it applies equally to Web pages.

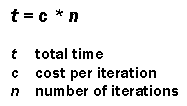
Think of c as the time to download an object (which factors in object size, bandwidth, and latency), and n as the number of objects on a page. As Doug asserts in his talk, often times:
improvements in c are insignificant for large n
That’s not to say that reducing the cost (e.g. compressing text, appropriately sizing and compressing images, etc.) is irrelevant – it’s impactful and often simple to accomplish. But in many cases, the biggest improvements in page speed will come from reducing the number of objects.
Case in point, the results above (part II) from Mozilla showed a 43% reduction in page load time from:
two simple suggestions: combine (or remove) the JavaScript files and inline the CSS
Both of which reduce the number of object requests.
